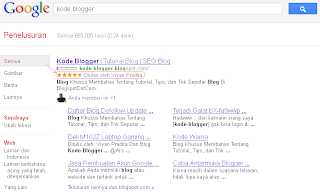
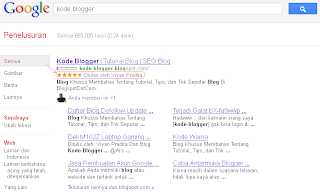
Cara Memasang Rating Bintang Rich Snippets Pada Blogspot, dan juga reviewer yang sering kita jumpai pada pencarian Search Engine Google yang pastinya sudah tidak asing lagi bagi kita. Emmm.. sebelum praktek, mungkin ada yang masih bingung dengan judul diatas ya ?? Yang akan Rembogo bahas pada tutorial kali ini, bisa Sobata lihat hasilnya pada gambar dibawah ini:

Langkah-Langkah Memasang Rating Bintang Rich Snippets Pada Blogspot
1. Buatlah Akun Google Plus
Sebelumnya pastikan sobat harus sudah memiliki akun Google+, gunanya yaitu untuk mendapatkan ID google+ serta untuk menghubungkan google+ dengan blog. Bagi yang belum punya silahkan meluncur Kesini. Dan cara ini harus sobat praktekan terlebih dahulu.
Bila sobat sudah punya akun Google+, langsung saja ambil kode ID Google+, caranya pergi ke profil Google+, dan copy ID Google+'nya, lihat gambar dibawah ini:
Selanjutnya Merubah Profil Blogger ke Google+
Caranya:
2. Verifikasi Akun Google Plus Dengan Blog
Sebelum edit, bagi yang masih belum berhasil menerapkan cara ini, coba buatlah sebuah postingan "About me"yang didalamnya ada text yang melink ke goolge plus sobat. Dengan cara menambahkan atribut rel="me" pada link tersebut.
Bila masih bingung saya beri contohnya:
Masukan kode dibawah ini kedalam postingan "About Me" yang sobat buat. Jangan lupa "Viyan Pradita" diganti dengan nama autor blog sobat.
Dan lagi mode dalam postingan dengan mode "Edit HTML" jangan yang "Compose".
Dan text yang diberi rel="me" itu cukup satu saja.
Selanjutnya cara verifikasinya yaitu sama saja dengan menautkan akun google+ dengan blog.
Ikuti langkah-langkah berikut:
3. Edit HTML Blog
Proses dan cara diatas sudah saya praktekan dan berhasil. Demikian ulasan saya tentang Cara Memasang Rating Bintang Rich Snippets Pada Blogspot. Selamat mencoba.
Baca juga:
Cara menghindari duplicate content blogger
Advertisement
Langkah-Langkah Memasang Rating Bintang Rich Snippets Pada Blogspot
1. Buatlah Akun Google Plus
Sebelumnya pastikan sobat harus sudah memiliki akun Google+, gunanya yaitu untuk mendapatkan ID google+ serta untuk menghubungkan google+ dengan blog. Bagi yang belum punya silahkan meluncur Kesini. Dan cara ini harus sobat praktekan terlebih dahulu.
Bila sobat sudah punya akun Google+, langsung saja ambil kode ID Google+, caranya pergi ke profil Google+, dan copy ID Google+'nya, lihat gambar dibawah ini:
Selanjutnya Merubah Profil Blogger ke Google+
Caranya:
- Login ke blogger
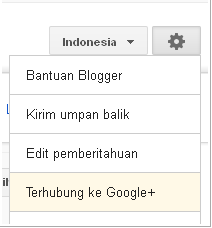
- Pada tombol setting di kanan atas, pilih Terhubung ke Google+
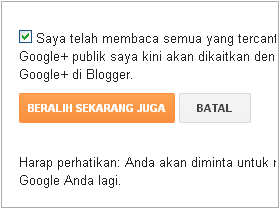
- Masuk ke halaman baru, centang persetujuan Anda menghubungkan Blog dengan Google+. Kemudian klik tombol Beralih Sekarang Juga.
- Pada bagian Kontributor Untuk, centang blog Anda. Kemudian klik tombol Tambahkan Blog.
- Sampai disini anda sukses menggunakan profil Google + untuk blog Anda.
2. Verifikasi Akun Google Plus Dengan Blog
Sebelum edit, bagi yang masih belum berhasil menerapkan cara ini, coba buatlah sebuah postingan "About me"yang didalamnya ada text yang melink ke goolge plus sobat. Dengan cara menambahkan atribut rel="me" pada link tersebut.
Bila masih bingung saya beri contohnya:
Masukan kode dibawah ini kedalam postingan "About Me" yang sobat buat. Jangan lupa "Viyan Pradita" diganti dengan nama autor blog sobat.
Dan lagi mode dalam postingan dengan mode "Edit HTML" jangan yang "Compose".
<a href="https://plus.google.com/102285791405845958439"rel="me">Sabar Muanas</a>
Dan text yang diberi rel="me" itu cukup satu saja.
Selanjutnya cara verifikasinya yaitu sama saja dengan menautkan akun google+ dengan blog.
Ikuti langkah-langkah berikut:
- Menuju ke profile google plus sobat
- Edit Profile
- Geser kebawah dan cari "Contributor to" Klik dan Add custom link.
- Masukan Link "About me" yang sudah sobat buat tadi, Lihat gambar dibawah ini:
- Lalu Save.
3. Edit HTML Blog
- Login Blogger
- Pergi ke Design/Rancangan > Edit HTML, beri centang pada "Expand Widget Templates"
- Cari kode
<head>dan letakan kode berikut dibawahnya
<b:if cond='data:blog.url == data:blog.homepageUrl'><link href='https://plus.google.com/102285791405845958439' rel='publisher'/></b:if> - Ganti yang berwarna Merah dengan ID Google Plus Sobat masing-masing.
- Lanjut cari kode
<body>, dan letakan kode berikut tepat dibawahnya<div> <div itemscope='' itemtype='http://data-vocabulary.org/Review'>
- Cari lagi kode
</body>dan letakan kode berikut tepat diatasnya
</div></div>
- Selanjutnya carilah kode HTML judul postingan sobat, Ini yang rada ribet, tapi kalo dicermati yo gampang sebenernya. Karena setiap template blog memiliki kode judul postingan yang berbeda-beda seperti h1, h2, h3 . Dan rata-rata yang judul posting mempunyai tag heading h3. Kalo di blog saya sendiri kode judul postinganya ada di tag heading h2. LIhat gambar dibawah ini biar jelas:
- Lebih mudah lagi bagi sobat yang sudah memasang breadcrumbs, biasanya kodenya ada dibawah kode breadcrumbs navigasi blog. Perhatikan gambar diatas, tambahkan kode yang di block warna hitam. Hasilnya bila ditampilkan dengan kode akan seperti dibawah ini:
<span itemprop='itemreviewed'><span itemprop='description'>
<h2 class='post-title entry-title'>
<b:if cond='data:post.link'>
<a expr:href='data:post.link'><data:post.title/></a>
<b:else/>
<b:if cond='data:post.url'>
<a expr:href='data:post.url'><data:post.title/></a>
<b:else/>
<data:post.title/>
</b:if>
</b:if>
</h2>
</span>
</span> - Tambahkan kode yang diberi warna merah.
- Lanjut lagi cari kode
<span class='fn'><data:post.author/></span>dan tambahkan kode yang berwarna merah, maka hasilnya akan seperti ini:<span class='fn'><span itemprop='reviewer'><data:post.author/></span></span>
- Masih ada lagi sob, hehehe... yang baca aja capek, apalagi yang nulis yah ?? :))
- Langkah selanjutnya proses pemasangan Rating bintang Rich Snippetnya di Artikel blog sobat. Caranya cukup mudah tinggal sobat beri kode dibawah ini di setiap posting blog:
Rating: <span itemprop="rating">4.5</span>
Atau bisa dengan kode yang lebih lengkap:
Rating: <span itemprop="rating">4.5</span> Description: <span itemprop="description">ISI JUDUL POSTING SOBAT</span> Reviewer: <span itemprop="reviewer">NAMA AUTHOR SOBAT</span> - Itemreviewed: <span itemprop="itemreviewed">ISI PENJELASAN DAI JUDUL POSTING SOBAT</span> - Selesai... Dan cek hasil kerja sobat disini dengan memasukan link url blog sobat. Bila berhasil, hasilnya akan seperti ini:
Proses dan cara diatas sudah saya praktekan dan berhasil. Demikian ulasan saya tentang Cara Memasang Rating Bintang Rich Snippets Pada Blogspot. Selamat mencoba.
Baca juga:
Cara menghindari duplicate content blogger