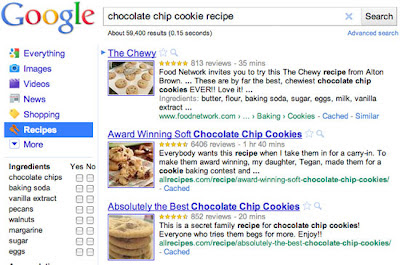
Menampilkan Gambar Artikel Pada Hasil pencarian Google, Judul yang terlalu panjang untuk diucap, sebenarnya ada yang kurang lengkap lagi yaitu Menampilkan Gambar Artikel Pada Hasil pencarian Google dengan Recipe snippets google, sebelumnya mohon maaf jika banyak yang kesasar dengan artikel ini, saya tegaskan bahwa ini bukan cara yang tepat untuk memasang rating bintang rich snippets maupun menampilkan foto profile pada hasil pencarian google. Lihat gambar dibawah ini:
Nah, langsung faham kan, sesuai namanya rich snippet ini digunakan untuk resep makanan,atu sebuah Produk makanan, namun banyak juga ternyata para blogger memang rich snippet ini untuk sebuah artikel tutorial, tepatkah? saya sendiri kurang tahu dengan hal ini, tapi menurut Rembogo sendiri ini tidak tepat untuk sebuah konten. tapi terserah anda jika mau memasangnya.
Menampilkan Gambar Artikel Pada Hasil pencarian Google yang satu ini memang sangat menarik,karena dengan memasangnya maka gambar yang ada di artikelmu akan muncul di hasil pencarian google,lalu bagaimana cara Menampilkan Gambar Artikel Pada Hasil pencarian Google? berikut tutorial singkatnya.
AdvertisementNah, langsung faham kan, sesuai namanya rich snippet ini digunakan untuk resep makanan,atu sebuah Produk makanan, namun banyak juga ternyata para blogger memang rich snippet ini untuk sebuah artikel tutorial, tepatkah? saya sendiri kurang tahu dengan hal ini, tapi menurut Rembogo sendiri ini tidak tepat untuk sebuah konten. tapi terserah anda jika mau memasangnya.
Menampilkan Gambar Artikel Pada Hasil pencarian Google yang satu ini memang sangat menarik,karena dengan memasangnya maka gambar yang ada di artikelmu akan muncul di hasil pencarian google,lalu bagaimana cara Menampilkan Gambar Artikel Pada Hasil pencarian Google? berikut tutorial singkatnya.
- Buat yang sudah memasang rating bintang rich snippet pada blog silahkan hapus dulu kode yang lama
- Caranya hampir mirip, cari kode <body> dan letakkan kode beriku dibawahnya
div><div itemscope='' itemtype='http://data-vocabulary.org/Recipe'>
- Lalu Tambahkan kode </div></div> diatas kode </body>
- Lalu cari kode title pada template kamu, biasanya kodenya seperti dibawah ini
<h3 class='post-title entry-title' itemprop='name'>
<b:if cond='data:post.link'>
<a expr:href='data:post.link'><data:post.title/></a>
<b:else/>
<b:if cond='data:post.url'>
<a expr:href='data:post.url'><data:post.title/></a>
<b:else/>
<data:post.title/>
</b:if>
</b:if>
</h3> - Tambah kode yang berwarna merah, jadinya seperti dibawah ini
<span itemprop='itemreviewed'><span itemprop='description'>
<h3 class='post-title entry-title' itemprop='name'>
<b:if cond='data:post.link'>
<a expr:href='data:post.link'><data:post.title/></a>
<b:else/>
<b:if cond='data:post.url'>
<a expr:href='data:post.url'><data:post.title/></a>
<b:else/>
<data:post.title/>
</b:if>
</b:if>
</h3></span></span> - Sekarang agar gambar bisa muncul, anda harus memasukkan tag itemprop="photo" pada pada kode html gambar pada artikelmu ( <img ... ). kemudian anda juga harus memasukkan microdata review aggregate pada postingan. berikut adalah kodenya,
<span itemprop="review" itemscope="" itemtype="http://data-vocabulary.org/Review-aggregate">Rating Artikel : <span itemprop="rating">5</span>
Jumlah Voting : <span itemprop="count">99</span> Orang
</span> - Selesei
Test di google rich snippets testing tool.